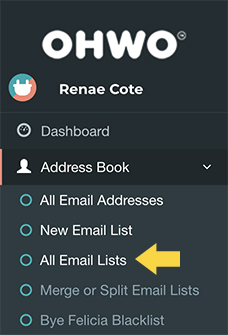
Start by clicking ‘Address Book’ -> ‘All Email Lists’

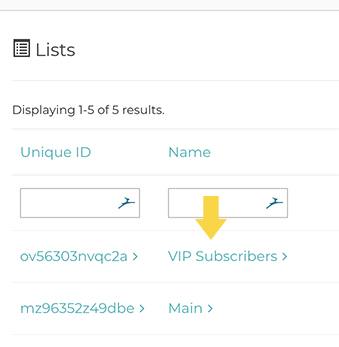
Click On Your Preferred List Where You Want To Change The Subscribe Form Button Color,

Click on Pages Number

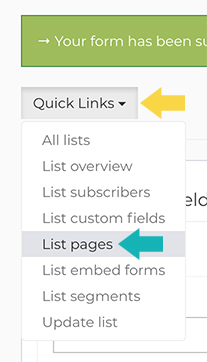
Or in Quick Links, Drop Down and Choose “List Pages”

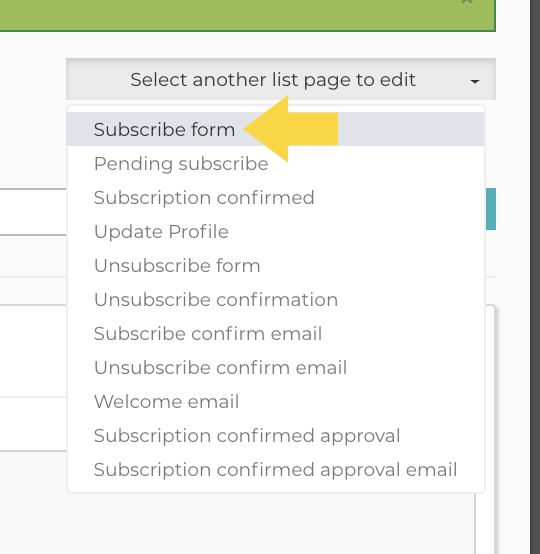
Select Subscribe Form From Sub Drop Down Menu on Right

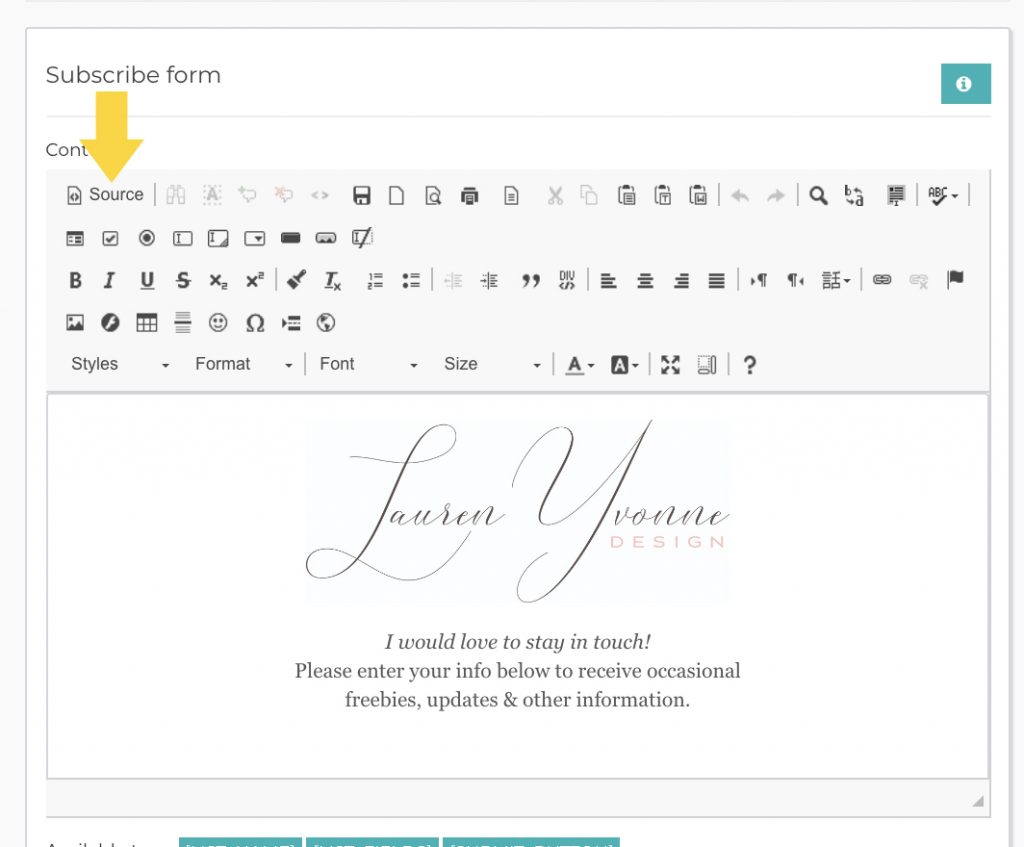
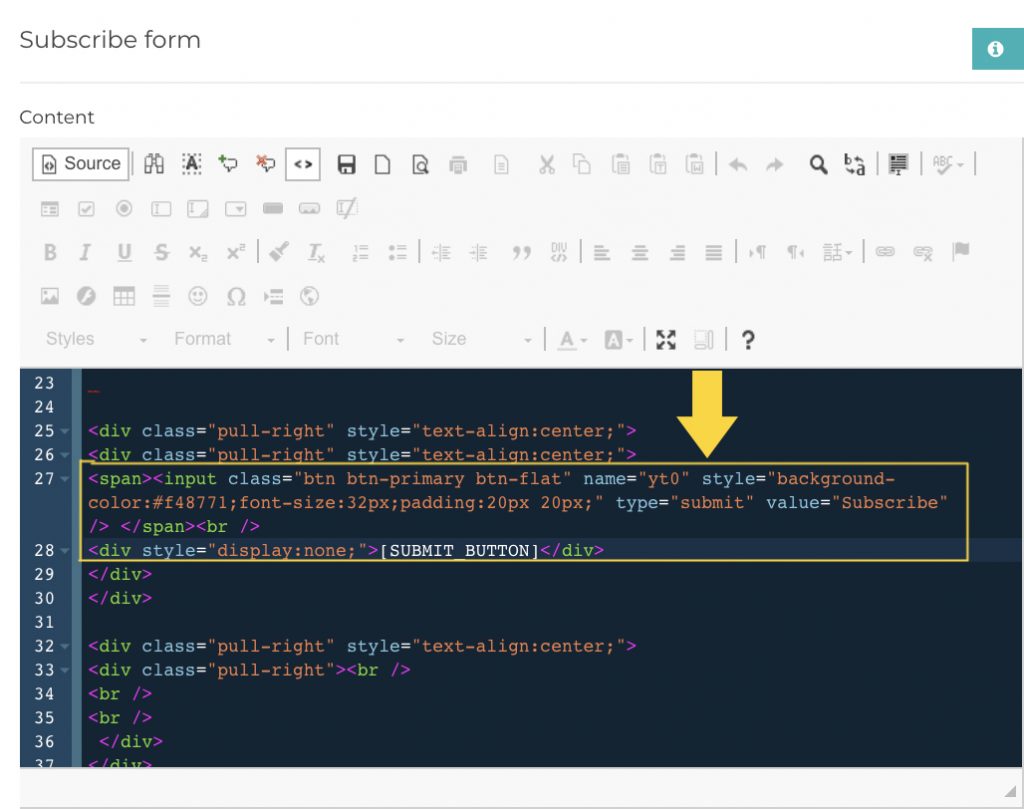
Go to the Source Code of Your Form
Click Source

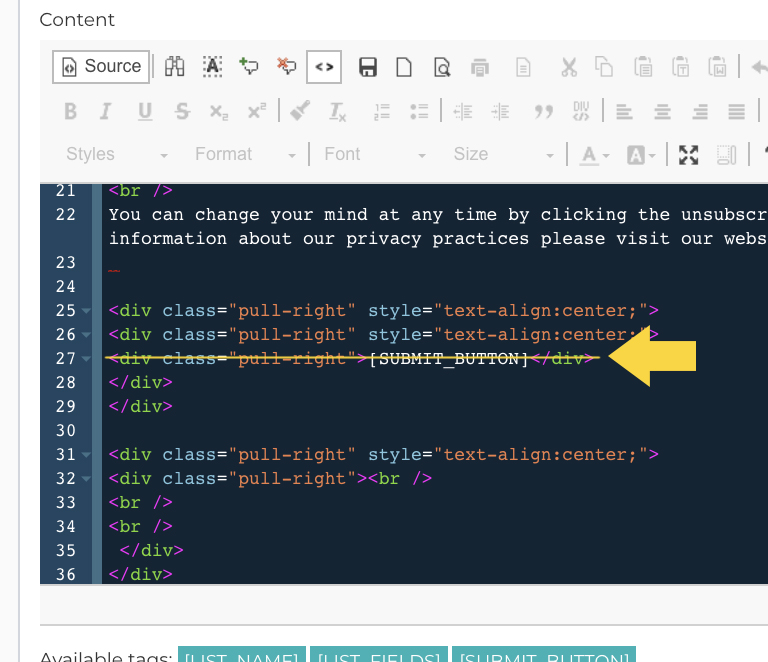
Find Current [SUBMIT_BUTTON] Tag
It should look like this:
<div class=”pull-right”>[SUBMIT_BUTTON]</div>
Remove the [SUBMIT_BUTTON] line of coding starting with the “<div” and ending with “</div>”

Replace with the following code:
<span><input class="btn btn-primary btn-flat" name="yt0" style="background-color:#f48771;font-size:32px;padding:20px 20px;" type="submit" value="Subscribe" /> </span><br />
<div style="display:none;">[SUBMIT_BUTTON]</div>

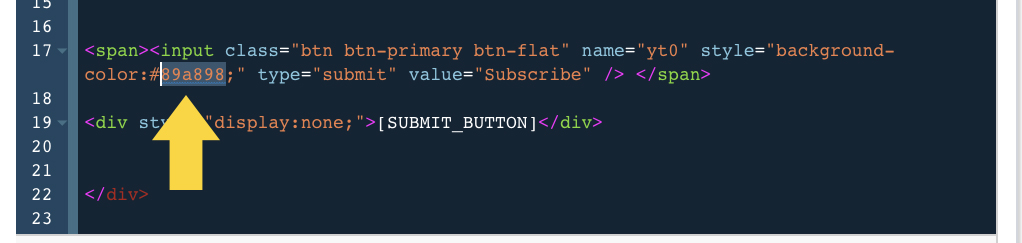
Find and Change the Hex Color Code to Your Desired Color
Don’t know your hex color code? Go to ImageColorPicker.com, upload a branded graphic, and click on the color that you want your submit button to be. They’ll tell you what the hex color code is.

Click Save changes.

Click The Preview Icon To Preview Your Form With The New Button Color

The Subscribe button color should now be changed.