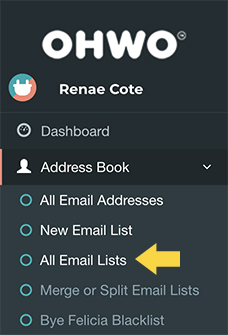
Start by clicking ‘Address Book’ -> ‘All Email Lists’

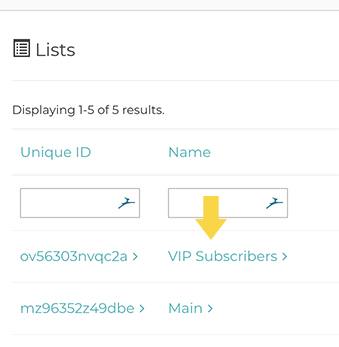
Click On Your Preferred List Where You Want To Change The Subscribe Form Button Color,

Click on Pages Number

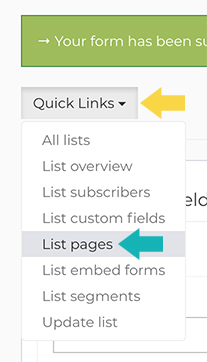
Or in Quick Links, Drop Down and Choose “List Pages”

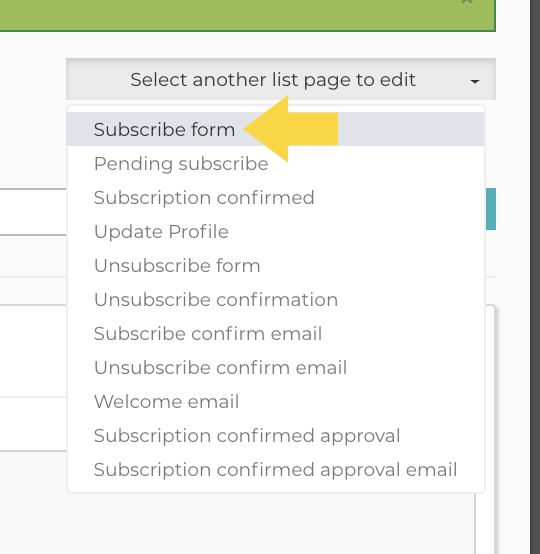
Select Subscribe Form From Sub Drop Down Menu on Right

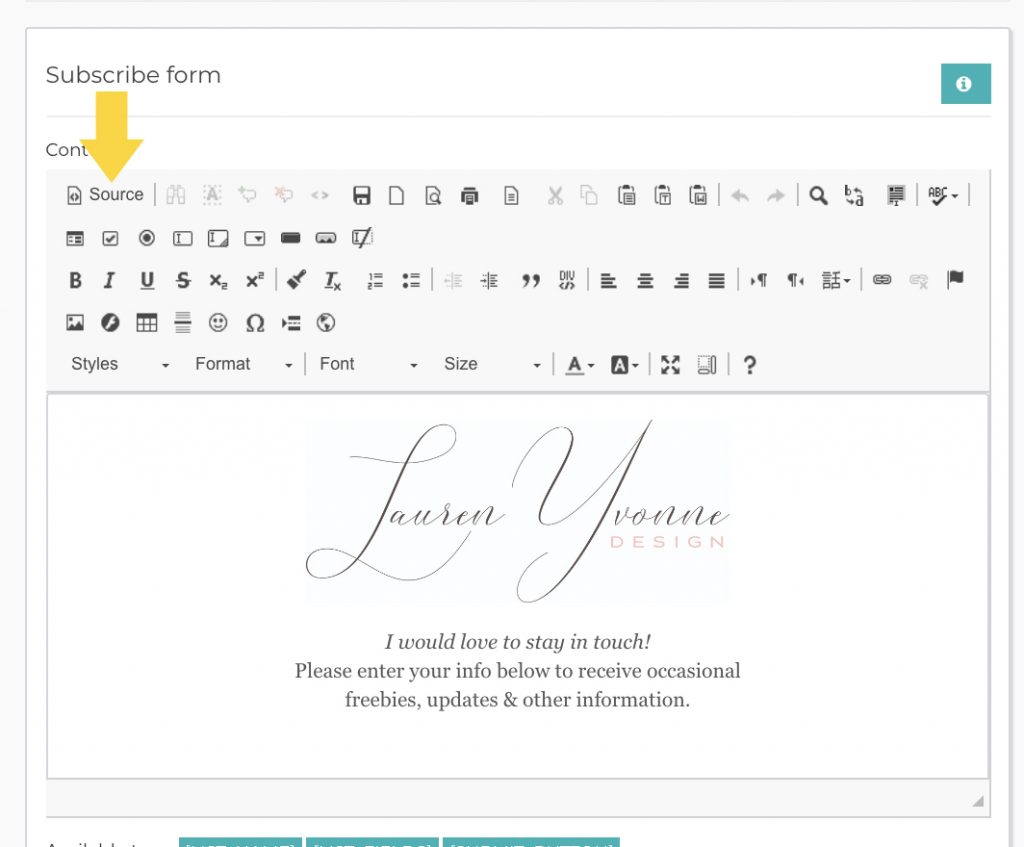
Go to the Source Code of Your Form
Click Source

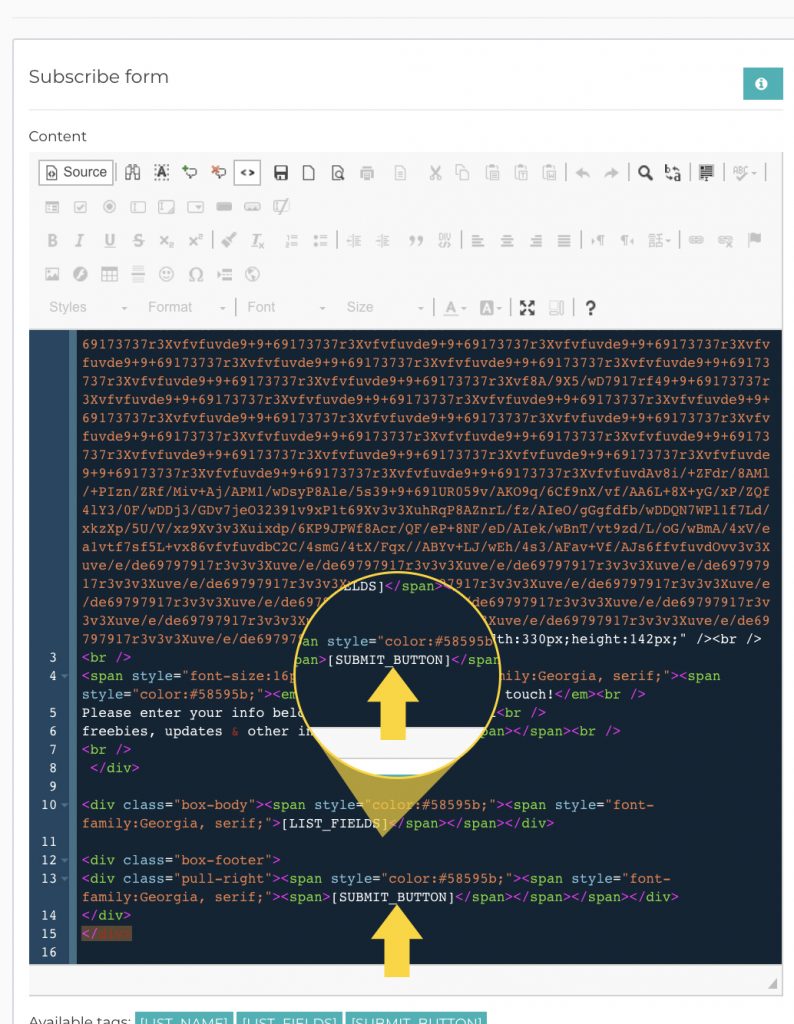
Find the [SUBMIT_BUTTON] Tag
Scroll to the bottom of your source code.
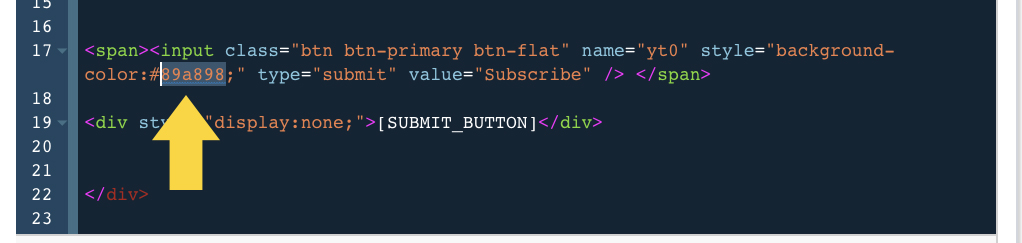
This might look scary. Just look for [SUBMIT_BUTTON] and ignore the rest.

Look Above The Submit Button Tag and Find the ‘btn-primary’ code.
The code looks like this: <span><input class=”btn btn-primary btn-flat” name=”yt0″ style=”background-color:#89a898;” type=”submit” value=”Subscribe” /> </span>
Don’t see this code? Continue this tutorial over here.
Find and Change the Hex Color Code to Your Desired Color
Don’t know your hex color code? Go to ImageColorPicker.com, upload a branded graphic, and click on the color that you want your submit button to be. They’ll tell you what the hex color code is.

Click Save changes.

Click The Preview Icon To Preview Your Form With The New Button Color

The Subscribe button color should now be changed.